title属性
グローバル属性のtitle属性は、style要素においては、スタイルシートのグループ名という特別な意味を持つ。代替スタイルシートを用意し、スタイルシートを切り替えられるようにするときに使う。
| ブラウザ対応 |  |
|---|
構文
固定スタイルシート
固定スタイルシートとは、常に適用させるスタイルシート。優先スタイルシートから代替スタイルシートに切り替えても、固定スタイルシートは適用される。
title属性を指定しないことで、固定スタイルシートとなる。
<style> スタイル情報 </style>
優先スタイルシート
優先スタイルシートとは、ページ読み込み時に、優先的に適用されるスタイルシート。
title属性を指定したstyle要素のうち、最初に現れたstyle要素のtitle属性値が、優先スタイルシートのグループ名となる。
<style title="優先スタイルシートのグループ名"> スタイル情報 </style>
同じグループ名のスタイルシートは、同時に適用される。
代替スタイルシート
代替スタイルシートとは、優先スタイルシートの代替となるスタイルシート。ページ読み込み時には適用されず、ユーザーがブラウザを操作し、スタイルシートを切り替えたときに適用される。
title属性を指定したstyle要素のうち、優先スタイルシート以外のstyle要素のtitle属性値が、代替スタイルシートのグループ名となる。
<style title="代替スタイルシートのグループ名"> スタイル情報 </style>
同じグループ名のスタイルシートは、同時に適用される。
サンプルコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <style> スタイル情報A </style> <style title="優先"> スタイル情報B </style> <style title="代替"> スタイル情報C </style> <title>サンプルコード</title> </head> <body> ドキュメントの内容 </body> </html>
- 「スタイル情報A」は、常に適応される。
- 「スタイル情報B」は、ページ読み込み時に、優先的に適応される。
- 「スタイル情報C」は、ページ読み込み時には適用されず、ユーザーがブラウザを操作し、スタイルシートを切り替えたときに適応される。
サンプル
HTMLソースコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<style>
body {
text-align: center;
}
</style>
<style title="通常">
body {
background-color: #cccccc;
}
</style>
<style title="通常">
h1 {
color: #000000;
}
h2 {
color: #000000;
}
p {
color: #000000;
}
</style>
<style title="春">
body {
background-color: #ffd0d0;
}
</style>
<style title="春">
h1 {
color: #e100ce;
}
h2 {
color: rgba(225, 0, 206, 0.75);
}
p {
color: rgba(225, 0, 206, 0.5);
}
</style>
<style title="夏">
body {
background-color: #cbffff;
}
</style>
<style title="夏">
h1 {
color: #00580b;
}
h2 {
color: rgba(0, 88, 11, 0.75);
}
p {
color: rgba(0, 88, 11, 0.5);
}
</style>
<title>スタイルシートを切り替えられるサンプル・ドキュメント</title>
</head>
<body>
<h1>見出し[h1]</h1>
<article>
<h2>見出し[H2]</h2>
<p>記事セクション。</p>
</article>
</body>
</html>
実際の表示
サンプルの動作について
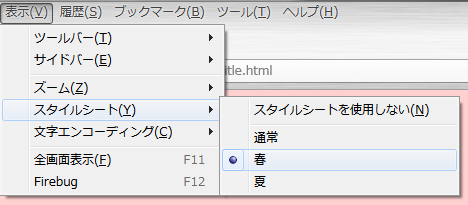
ブラウザの機能で、「通常」「春」「夏」のスタイルシートを切り替えることができる。
FireFoxの場合は、メニューバーの「表示 ≫ スタイルシート」で切り替えられる。