title属性
グローバル属性のtitle属性は、外部スタイルシートを読み込むlink要素においては、スタイルシートのグループ名という特別な意味を持つ。代替スタイルシートを用意し、スタイルシートを切り替えられるようにするときに使う。
| ブラウザ対応 |     |
|---|
構文
固定スタイルシート
固定スタイルシートとは、常に適用させるスタイルシート。優先スタイルシートから代替スタイルシートに切り替えても、固定スタイルシートは適用される。
<link href="URL" rel="stylesheet" type="text/css">
優先スタイルシート
優先スタイルシートとは、ページ読み込み時に、優先的に適用されるスタイルシート。
<link href="URL" rel="stylesheet" type="text/css" title="優先スタイルシートのグループ名">
title属性に、優先スタイルシートのグループ名を指定する。同じグループ名のスタイルシートは、同時に適用される。
代替スタイルシート
代替スタイルシートとは、優先スタイルシートの代替となるスタイルシート。ページ読み込み時には適用されず、ユーザーがブラウザを操作し、スタイルシートを切り替えたときに適用される。
<link href="URL" rel="stylesheet alternate" type="text/css" title="代替スタイルシートのグループ名">
rel属性に、stylesheet alternateを指定する。
title属性に、代替スタイルシートのグループ名を指定する。同じグループ名のスタイルシートは、同時に適用される。
サンプルコード
<!DOCTYPE html> <html lang="ja"> <head> <link href="sampleA.css" rel="stylesheet" type="text/css"> <link href="sampleB-1.css" rel="stylesheet" type="text/css" title="通常"> <link href="sampleB-2.css" rel="stylesheet" type="text/css" title="通常"> <link href="sampleC-1.css" rel="stylesheet alternate" type="text/css" title="春"> <link href="sampleC-2.css" rel="stylesheet alternate" type="text/css" title="春"> <link href="sampleD-1.css" rel="stylesheet alternate" type="text/css" title="夏"> <link href="sampleD-2.css" rel="stylesheet alternate" type="text/css" title="夏"> <title>ドキュメントのタイトル</title> </head> <body> ドキュメントの内容 </body> </html>
サンプル
HTMLソースコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8" /> <link href="sample-link-title-A.css" rel="stylesheet" type="text/css"> <link href="sample-link-title-B-1.css" rel="stylesheet" type="text/css" title="通常"> <link href="sample-link-title-B-2.css" rel="stylesheet" type="text/css" title="通常"> <link href="sample-link-title-C-1.css" rel="stylesheet alternate" type="text/css" title="春"> <link href="sample-link-title-C-2.css" rel="stylesheet alternate" type="text/css" title="春"> <link href="sample-link-title-D-1.css" rel="stylesheet alternate" type="text/css" title="夏"> <link href="sample-link-title-D-2.css" rel="stylesheet alternate" type="text/css" title="夏"> <title>スタイルシートを切り替えられるサンプル・ドキュメント</title> </head> <body> <h1>見出し[h1]</h1> <article> <h2>見出し[H2]</h2> <p>記事セクション。</p> </article> </body> </html>
CSSファイル
固定スタイルシート
「sample-link-title-A.css」の内容。
body {
text-align: center;
}
優先スタイルシート「通常」
title属性に指定したグループ名は、「通常」。
sample-link-title-B-1.css
body {
background-color: #cccccc;
}
sample-link-title-B-2.css
h1 {
color: #000000;
}
h2 {
color: #000000;
}
p {
color: #000000;
}
代替スタイルシート「春」
title属性に指定したグループ名は、「春」。
sample-link-title-C-1.css
body {
background-color: #ffd0d0;
}
sample-link-title-C-2.css
h1 {
color: #e100ce;
}
h2 {
color: rgba(225, 0, 206, 0.75);
}
p {
color: rgba(225, 0, 206, 0.5);
}
代替スタイルシート「夏」
title属性に指定したグループ名は、「夏」。
sample-link-title-D-1.css
body {
background-color: #cbffff;
}
sample-link-title-D-2.css
h1 {
color: #00580b;
}
h2 {
color: rgba(0, 88, 11, 0.75);
}
p {
color: rgba(0, 88, 11, 0.5);
}
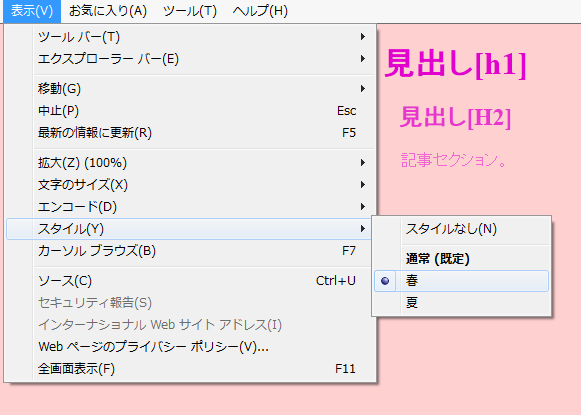
実際の表示
サンプルの動作について
ブラウザの機能で、「通常」「春」「夏」のスタイルシートを切り替えることができる。
IEの場合は、メニューバーの「表示 ≫ スタイル」で切り替えられる。