default-style
meta要素のhttp-equiv属性にdefault-styleを指定すると、content属性に、デフォルトスタイルシートのグループ名を指定出来る。
構文
<meta http-equiv="default-style" content="スタイルシートのグループ名">
サンプルコード
デフォルトスタイルシートの指定なし
<link href="sampleA-1.css" rel="stylesheet" type="text/css" title="優先スタイルシートのグループ名"> <link href="sampleA-2.css" rel="stylesheet" type="text/css" title="優先スタイルシートのグループ名"> <link href="sampleB-1.css" rel="stylesheet alternate" type="text/css" title="代替スタイルシートのグループ名"> <link href="sampleB-2.css" rel="stylesheet alternate" type="text/css" title="代替スタイルシートのグループ名">
rel属性にalternateを指定していない「優先スタイルシートのグループ名」の、「sampleA-1.css」「sampleA-2.css」を優先的に適用する。
デフォルトスタイルシートの指定あり
<meta http-equiv="default-style" content="代替スタイルシートのグループ名"> <link href="sampleA-1.css" rel="stylesheet" type="text/css" title="優先スタイルシートのグループ名"> <link href="sampleA-2.css" rel="stylesheet" type="text/css" title="優先スタイルシートのグループ名"> <link href="sampleB-1.css" rel="stylesheet alternate" type="text/css" title="代替スタイルシートのグループ名"> <link href="sampleB-2.css" rel="stylesheet alternate" type="text/css" title="代替スタイルシートのグループ名">
デフォルトスタイルシートを指定するmeta要素の、content属性に指定した「代替スタイルシートのグループ名」の、「sampleB-1.css」「sampleB-2.css」を優先的に適用する。
サンプル
HTMLソースコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="default-style" content="春"> <link href="sample-link-title-A.css" rel="stylesheet" type="text/css"> <link href="sample-link-title-B-1.css" rel="stylesheet" type="text/css" title="通常"> <link href="sample-link-title-B-2.css" rel="stylesheet" type="text/css" title="通常"> <link href="sample-link-title-C-1.css" rel="stylesheet alternate" type="text/css" title="春"> <link href="sample-link-title-C-2.css" rel="stylesheet alternate" type="text/css" title="春"> <link href="sample-link-title-D-1.css" rel="stylesheet alternate" type="text/css" title="夏"> <link href="sample-link-title-D-2.css" rel="stylesheet alternate" type="text/css" title="夏"> <title>デフォルトスタイルシートを指定するサンプルドキュメント</title> </head> <body> <h1>見出し[h1]</h1> <article> <h2>見出し[H2]</h2> <p>記事セクション。</p> </article> </body> </html>
CSSファイル
固定スタイルシート
「sample-link-title-A.css」の内容。
body {
text-align: center;
}
優先スタイルシート「通常」
title属性に指定したグループ名は、「通常」。
sample-link-title-B-1.css
body {
background-color: #cccccc;
}
sample-link-title-B-2.css
h1 {
color: #000000;
}
h2 {
color: #000000;
}
p {
color: #000000;
}
代替スタイルシート「春」
title属性に指定したグループ名は、「春」。
sample-link-title-C-1.css
body {
background-color: #ffd0d0;
}
sample-link-title-C-2.css
h1 {
color: #e100ce;
}
h2 {
color: rgba(225, 0, 206, 0.75);
}
p {
color: rgba(225, 0, 206, 0.5);
}
代替スタイルシート「夏」
title属性に指定したグループ名は、「夏」。
sample-link-title-D-1.css
body {
background-color: #cbffff;
}
sample-link-title-D-2.css
h1 {
color: #00580b;
}
h2 {
color: rgba(0, 88, 11, 0.75);
}
p {
color: rgba(0, 88, 11, 0.5);
}
実際の表示
サンプルの動作について
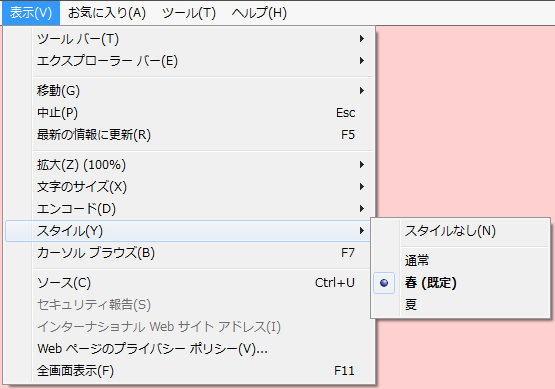
背景色がピンク色である「春」のスタイルシートが優先的に適用される。
ブラウザの機能で、「通常」「春」「夏」のスタイルシートを切り替えることができる。
IEの場合は、メニューバーの「表示 ≫ スタイル」で切り替えられる。