coords属性
area要素のcoords属性は、イメージマップにおける領域の座標を指定する任意属性。shape属性と共に使用する。
| ブラウザ対応 |      |
|---|
構文
<area shape="形" coords="座標">
座標
画像の左上端のx,y座標を0,0とし、右横への距離をx、下への距離をyに、ピクセル値で指定する。
shape属性に指定した形により、指定する座標の数は異なる。
円形
<area shape="circle" coords="x,y,r">
x,yに円の中心座標を指定し、rに円の半径を指定する。
四角形
<area shape="rectangle" coords="x1,y1,x2,y2">
x1,y1に四角形の左上端の座標を指定し、x2,y2に四角形の右下端の座標を指定する。
多角形
<area shape="polygon" coords="x1,y1,x2,y2,x3,y3・・・">
多角形の全ての角の座標を指定する。
三角形の場合、x1,y1,x2,y2,x3,y3のように、3つの角の座標を指定する。
六角形の場合、x1,y1,x2,y2,x3,y3,x4,y4,x5,y5,x6,y6のように、6つの角の座標を指定する。
サンプルコード
円形
<area shape="circle" coords="50,50,40">
四角形
<area shape="rect" coords="10,10,90,90">
三角形
<area shape="polygon" coords="50,10,06,86,94,86">
六角形
<area shape="polygon" coords="50,10,15,30,15,70,50,90,85,70,75,30">
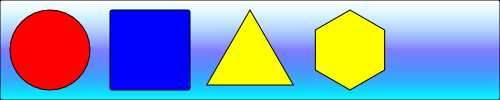
サンプル
HTMLソースコード
<img src="sample-area.png" usemap="#sample-area-1"> <map name="sample-area-1"> <area shape="circle" coords="50,50,40" href="http://html5.cyberlab.info" alt="ホーム"> <area shape="rect" coords="110,10,190,90" href="http://html5.cyberlab.info/elements/" alt="要素"> <area shape="polygon" coords="250,10,206,86,294,86" href="http://html5.cyberlab.info/elements/embedded/img.html" alt="img要素"> <area shape="polygon" coords="350,10,315,30,315,70,350,90,385,70,375,30" href="http://html5.cyberlab.info/elements/embedded/map.html" alt="map要素"> </map>
実際の表示